Bom dia Trailblazers!!!
Na última postagem falamos sobre formatação de códigos e recebi algumas mensagens perguntando sobre este tema mas voltado ao aplicativo VSCode.
Sim o VScode tem uma extensão chamada Prettier Extension que faz o papel de deixar tudo mais bonitinho.
O que afinal ele faz dentro do VSCode, em seus termos mais simples, ele remove todo o estilo do seu código e o reescreve da maneira que achar melhor. Podemos até configurá-lo para fazer isso toda vez que salvamos, o que é ótimo, pois nos permite escrever nosso código de maneira natural. Prettier então faz o trabalho braçal para torná-lo compatível com um padrão de estilo. Agora vamos dar uma olhada nas especificidades do que considera ser “bom”.
A maior parte da mágica do Prettier acontece quando o número de caracteres atinge um certo limite – ele tentará dividi-los em várias linhas para aumentar a legibilidade. São 80 caracteres por padrão, o que é uma volta aos velhos tempos de programação por terminais.
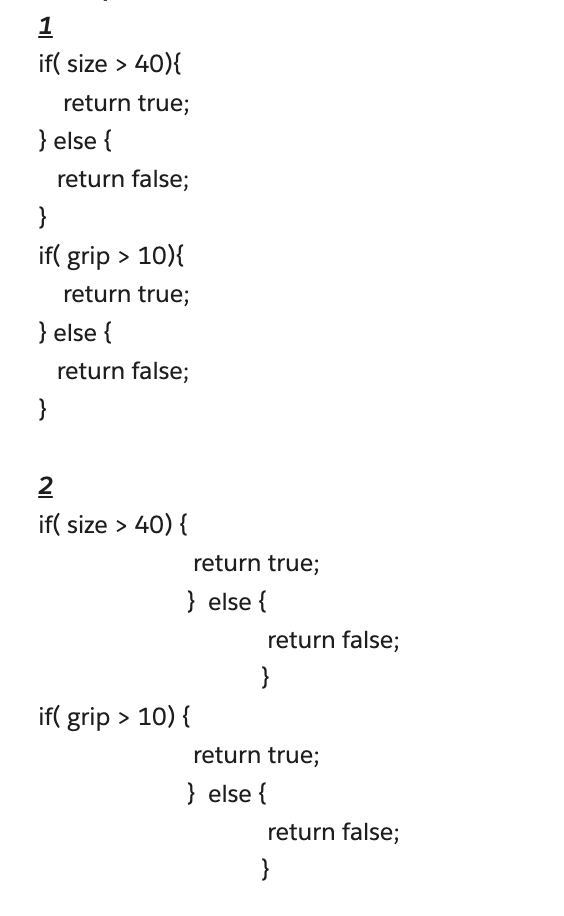
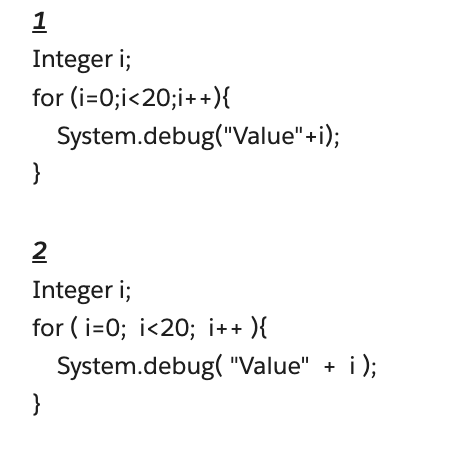
Antes

Depois

Prettier faz muito mais para ajudar a manter um estilo consistente:
* Adiciona ponto-e-vírgula
* Uso de cotação consistente
* Vírgulas finais consistentes
* Espaçamento consistente entre declaração de função/método e parâmetros
* Espaçamento consistente para recuo (geralmente quatro ou dois espaços/tabulações)
* Espaçamento consistente entre itens entre colchetes
Isso é um monte de coisas que ele faz, e esta nem é a lista completa.
No entanto, por melhor que seja o Prettier, os computadores são burros e precisam saber explicitamente o que fazer, enquanto nosso código está cheio de contexto e informações implícitas.
Embora o próprio Prettier faça um ótimo trabalho, se ajustarmos nosso próprio estilo de codificação apenas um pouquinho, podemos ajudar a levá-lo para o próximo nível.
Os auto-formatadores para nosso código são um excelente ponto de partida para uma maneira bem estilizada e intuitiva de entender as bases de código. No entanto, nós, desenvolvedores, podemos dar um passo além, desenvolvendo bons hábitos para usar em conjunto com nosso auto-formatador para melhorar ainda mais nossa intenção em nosso código. Estes são um pouco mais subjetivos, mas esperançosamente fáceis de entender e integrar em seu fluxo de trabalho.
Aqui seguem dois links para te ajudar com a instalação e configuração da extensão.
https://www.alphr.com/use-prettier-vs-code/#:~:text=Here’s%20how%20to%20configure%20the,Save%E2%80%9D%20when%20you%20are%20done
https://www.youtube.com/watch?v=Gmz27agvLYg
https://www.youtube.com/watch?v=cQqvoUxKIYQ
Agrupando Blocos Lógicos
Isso envolve o uso de quebras de linha para agrupar suas linhas de código em blocos de código menores e logicamente relacionados. Agora, o que queremos dizer quando dizemos logicamente agrupados? Isso pode ser bastante subjetivo e não há uma resposta correta aqui, mas considero isso como linhas de código que estão (aproximadamente) trabalhando na mesma coisa.
Digamos, por exemplo, que estamos definindo um grande número de campos em um registro de contato – poderíamos considerar todos os campos de endereço de correspondência como um bloco lógico. Isso também pode ser aplicado a variáveis de instância, agrupando aquelas passíveis de serem trabalhadas em conjunto ou com tema semelhante.
Quebras de linha antes das declarações de fluxo de controle
Primeiro, vamos definir as instruções de fluxo de controle (qualquer um dos seguintes):
- If/else statements
- Switch statements
- Do while loops
- While loops
- For loops
- Break statements
- Continue statements
- Return statements
- Throw statements
- Try/Catch/Finally blocks
Todas as instruções acima são usadas para definir blocos de código condicionais ou para controlar o fluxo através deles. Uma vez que essas declarações têm um grande impacto sobre como nosso código se comporta, indicar claramente isso para uma leitura é fundamental para a legibilidade. Fazemos isso simplesmente introduzindo quebras de linha antes dessas declarações, no entanto, evitamos uma quebra de linha antes dessas declarações se elas forem a primeira linha de código dentro de seu bloco.
Apesar de sua aparente simplicidade, a formatação do código é um dos aspectos mais importantes de uma base de código. A falta de padronização pode levar rapidamente a um código difícil de manter e propenso a erros, simplesmente porque pode ser difícil para os desenvolvedores entender a intenção original ou simplesmente o que realmente está acontecendo em uma seção do código.
Os padrões de formatação de código ajudam a aliviar esses problemas, introduzindo políticas em toda a empresa sobre como nosso código deve ser. Isso nos ajuda a integrar novos desenvolvedores com mais eficiência e reduz as frustrações do desenvolvedor ao trabalhar em códigos mais antigos.
Já que “o que é melhor” pode ser uma questão altamente subjetiva (e quase certamente levará a divergências), adotar um formatador de código opinativo como o Prettier pode ser uma maneira rápida e indolor de implantar padronizações em qualquer número de desenvolvedores – tudo sem prejudicar as pessoas sentimentos sobre qual estilo é o melhor!
Espero que isso possa te ajudar muito na forma de trabalhar pensando no geral e não apenas em como você entende o código.
Bom aqui finalizamos nossos posts a respeito de formatação de códigos, qualquer dúvida não deixe de fazer suas perguntas e comentários a respeito destes artigos.
Até a próxima!!!